KI als Designtool: Vom Konzept zum Prototyp

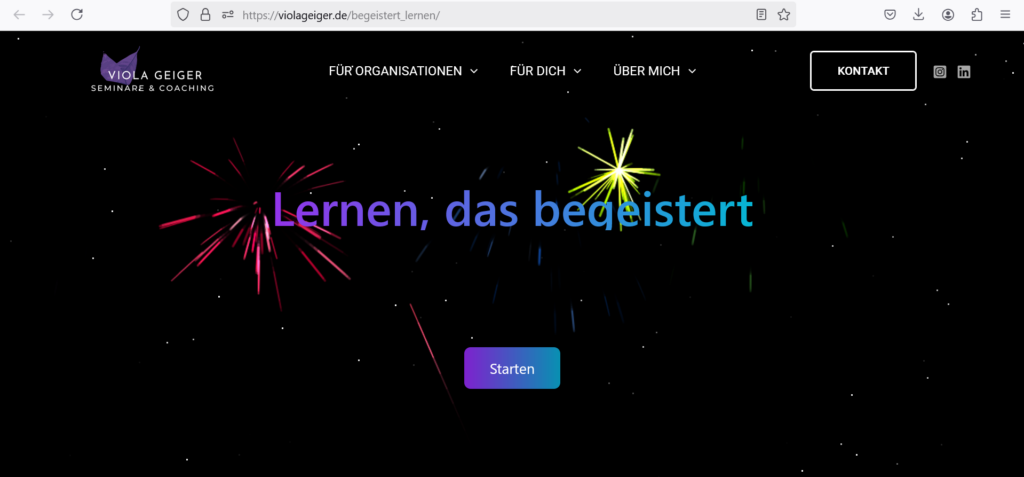
Beispiel eines interaktiven Prototyps im HTML Format
Effizientere Gestaltung digitaler Lernmedien und Lerndesigns?
Die Integration von KI in den Designprozess bietet nicht nur eine schnelle Umsetzung von Ideen, sondern eröffnet auch neue, kreative Wege in der Bildungslandschaft. Insbesondere im Bereich der digitalen Lernmaterialien und E-Learning-Anwendungen können PädagogInnen durch KI-Tools interaktive Prototypen erstellen – ganz ohne tiefgehende Programmierkenntnisse.
Anleitung: Erstelle interaktive Elemente und Designs mit KI
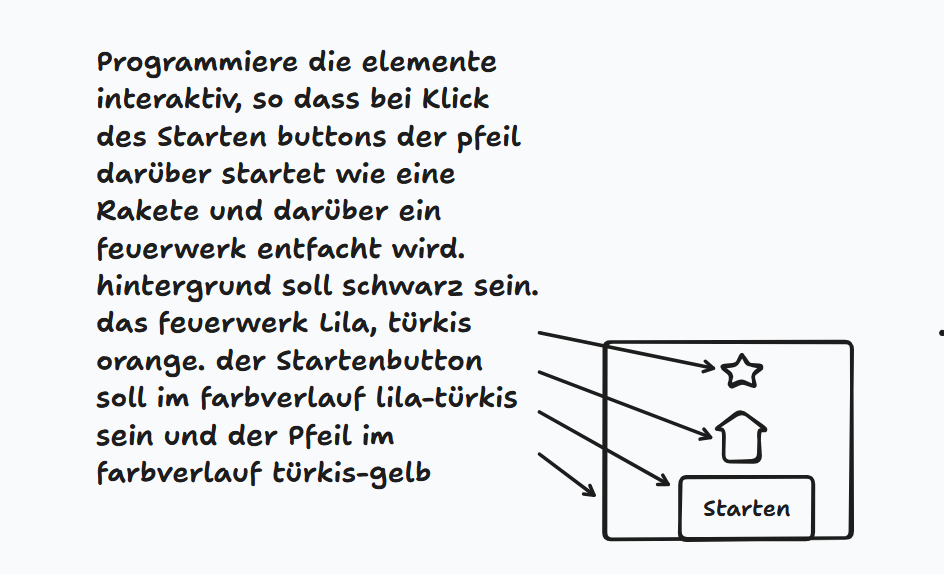
Mit den richtigen KI-Tools kannst du aus Ideen oder Skizzen funktionierende interaktive Visualisierungen oder Mockups (visuelle Darstellungen oder Prototypen eines Designs) erstellen.
Schritt 1: Zugang zu den richtigen Tools
Bevor du loslegst, benötigst zwei Dinge:
✅ Einen API-Schlüssel, z.B. von Anthropic, um mit dem KI-Modell Claude zu arbeiten. Diesen kannst du über die Anthropic -Website beantragen (ggf. kostenpflichtig).
✅ Das kollaborative Whiteboard-Tool tldraw. Dies bildet die Basis für MakeReal, einer Plattform, die deine Ideen und Skizzen mithilfe von KI in funktionierende interaktive Designs umwandelt.
Hinweis: das sind Beispieltools, es gibt sicher noch ähnliche Tools auf dem Markt. Recherchiere gerne nach weiteren Möglichkeiten.
Schritt 2: Make Real mit KI verbinden
• Öffne MakeReal und füge deinen Anthropic API-Schlüssel in den Einstellungen hinzu.
• Wähle aus, dass du mit dem Claude-Modell arbeiten möchtest.
Schritt 3: Idee oder Skizze erstellen
• Überlege dir, was du gestalten möchtest: Ein interaktives Menü? Ein Onlinekurs- Design? Ein kleines Spiel?
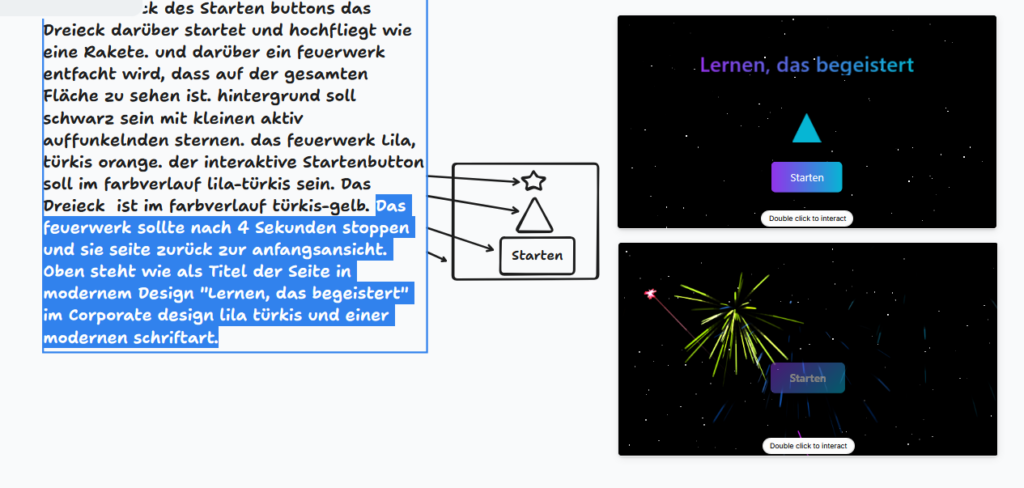
• Beschreibe deine Idee oder erstelle eine Skizze.

Schritt 4: KI-generiertes Design anpassen
• Die KI erstellt dir einen ersten funktionierenden Prototyp.
• Du kannst Farben, Formen oder Animationen weiter anpassen.
• Falls nötig, kannst du der KI mit einem Prompt neue Anweisungen geben, um das Design weiter zu verfeinern. (In meinem Fall hatte z.B. das Feuerwerk nicht mehr aufgehört.)

Schritt 5: Export
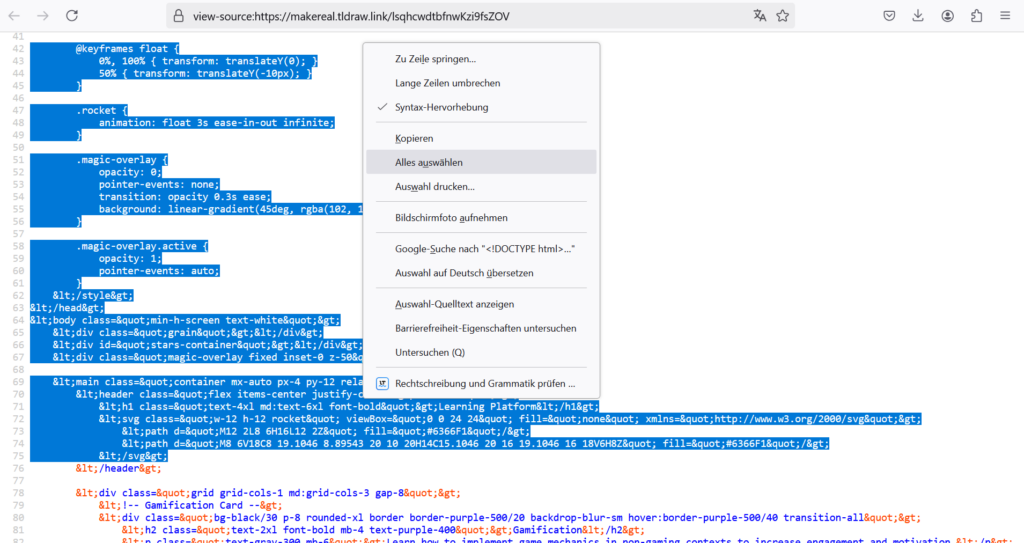
• Sobald du zufrieden bist, kannst du den Prototyp als Code exportieren (HTML, CSS, JavaScript).
• Speichere dir den Code und mache Screenshots – fertig ist eine erste interaktive Visualisierung deiner Idee.

Achtung: Eine fertige und funktionale Homepage hast du dadurch natürlich nicht. Es geht hierbei erstmal mehr darum, einen Prototyp zu erstellen und schnell Umsetzungsideen auszuprobieren.
Ich habe den Code zum Testen einfach in meine Website eingebunden. Hier findest du die Ergebnisse meines Experimentierens:
Feuerwerk für ein Lernen, das begeistert!
Modernes Beispieldesign im Bereich E-Learning

Prototyping bei digitalen Lernmitteln?
Warum Prototyping für digitale Lernmittel sinnvoll ist? Prototyping ermöglicht es, digitale Lernmittel frühzeitig zu testen und zu optimieren. Durch interaktive Prototypen können Auftraggebende und Lernende wertvolles Feedback geben, bevor die finale Umsetzung erfolgt. Das spart Zeit, verbessert die Benutzerfreundlichkeit und steigert die didaktische Qualität. Besonders bei innovativen Ansätzen wie Gamification oder adaptiven Lernpfaden hilft Prototyping, effektive Lernkonzepte schnell zu validieren.
Fazit: Mit KI-Systemen kannst du interaktive Elemente und Designs schneller als je zuvor erstellen – ohne Programmierkenntnisse! Probiere es aus und bringe deine Ideen mit wenigen Klicks zum Leben.
Mehr zu dem Thema z.B. hier: Software kann in Zukunft gezeichnet statt programmiert werden (The Decoder)
Hinweis: Ich habe diesen Artikel mit Unterstützung von KI-Tools optimiert.



Awesome